Interactive Dashboard
STUDENT & TEACHER INTERFACE
The idea is to design an interactive dashboard with the needs of all stakeholders. Our task was to consider and sum the key information down to the most important goals, needs and noticing any overlaps and where they differ. The project had approximately 1 month for research, rapid prototyping and conducting any sort of user tests / interviews.
Role: UX Researcher, UI Designer
Tools: Figma, Adobe XD
Team members: Jiayu Xu, Nihad Abu Aker, Andres del Cid
Timeline: April 2022 - May 2022
💡Goal💡
Create a student & teacher dashboard that prioritizes visual feed back, build circulative discussions for students and allows easy facilitation for the instructor.
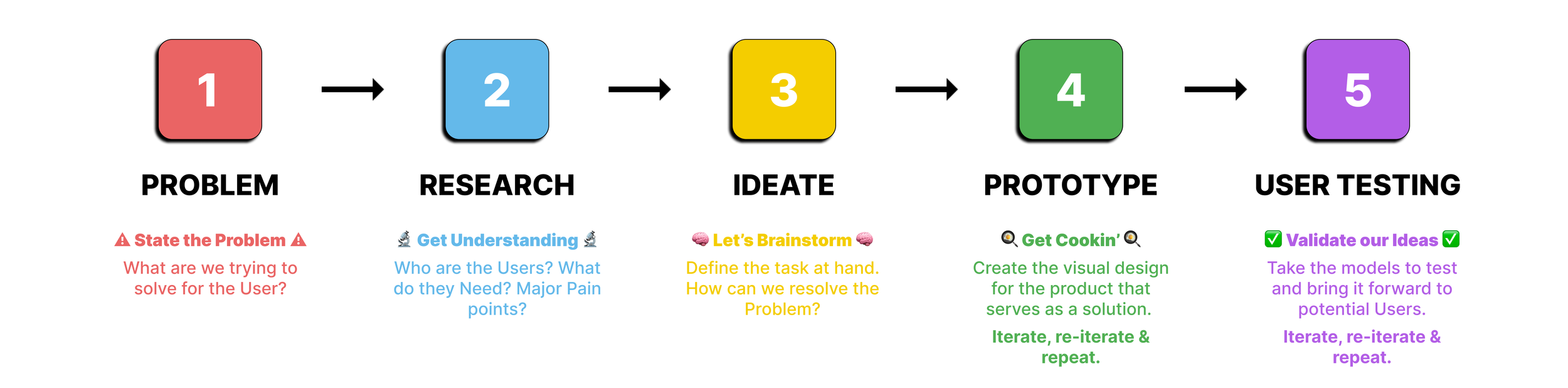
🔄 Process 🔄
LET’S BEGIN 💪
⚠️ Problem Statement ⚠️
School nowadays are a busy, hectic and stressful environment especially with COVID 19. As education becomes more prominent online how can we make teacher student feedback more interactive and streamlined?
User Studies
Let's start by getting to know the user. There are 3 agents at play here:
🧑🎓 Student Presenter Profile
Wants to grow and improve, unsure how to make his game prototype better.
Craves clear, concise and summarized information to support detailed discussions about those improvements.
Seeks feedback that is well thought out and understandable.
Wants to create something he is proud of.
🧑🎓 Student Listener Profile
Seeks to help his peers make improvements.
Tends to have difficulty organizing his ideas and thoughts to articulate feedback.
Feels limited, gets bored and distracted easily, needs constant engagement.
Overwhelmed with lots of ideas and lacks consistent stimulation and excitement.
👩🏫 Instructor Profile
Seeks to ensure all student listeners are able to give high quality feedback. As well as different types of feedback.
Prevent distractions from students.
Collaboration within a safe environment is highly valued
Hard to remember all feedback after presentations.
Wants & Needs Analysis
☑️ User Needs ☑️ Solution ☑️ Implementation
👩💻 KEY TAKEAWAYS FROM INFINITY DIAGRAMMING & WANTS / NEEDS ANALYSIS
Through this process I determined how the needs overlap as well as differ. Based on this process I determined that having features including: Q&A + Live Feed, Visual Scale + Bar, Listener Profile, Presenter Profile, best satisfies the needs of each stakeholder. However even though there are overlaps with those features, I would need to adjust how they are presented based on each dashboard.
Identifying the Concept
Based on the user studies of major goals, needs and pain points - rough preliminary sketches that showcases specific features are implemented for both the student listener & instructor view. Many features overlap in both views, however the way we approach visualizing these features will be tailored specifically to the user.
Listener View
💡 Group Presenter Profile
💡Quick Feedback Section
💡Question / Response Box
Instructor View
💡Question + Answers box
💡Presentation Details & Ratings
💡Classroom Feedback
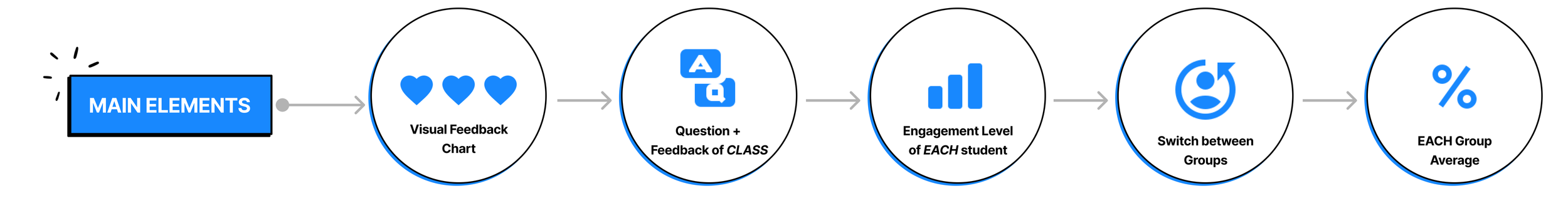
🍳 LET’S GET COOKIN’ !
For the first stab at prototyping,
I took the specific features of both views from our initial sketches and pasted them onto a screen. Any overlapping features for both views would have similar icons and aesthetics, to allow easy understanding for both groups.
Digital Sketches & Initial Prototyping
Listener View
Black & White Rapid Prototyping
💡 1. Group Tab
💡 2. Presenter / Listener Separated Profiles
💡 3. Overall Feedback Chart
Instructor Overall Class View
Black & White Rapid Prototyping
💡 1. Drop Down Menu
💡 2. Engagement Level
💡 3. Average Feedback
💡 4. Overall Class Feedback Chart
Instructor Individual Student View
Black & White Rapid Prototyping
💡 1. Drop Down Menu
💡 2. Individual Student Engagement level
💡 3. Instructor Note’s
Preliminary Feedback of Rapid Prototype
🔎 FIRST FEW TESTS LATER…
🗣 “… Needs some color… I can’t envision this prototype quite yet.”
🗣 “… Average feed back section, why is the scale 1-6? Percentage section takes up too much real-estate… becomes a huge distraction”
🗣 “ TO-DO list… very overwhelming. If there are too many X’s it discourages us.”
🗣 “Why are all the features so boxed in? … shouldn’t they all relate to each other in someway?”
🗣 “Too many icons… Doesn’t the heart and lightning bolt say the same thing?”
🗣 “The question and response section is good… but how does it circulate discussion? ”
👇
🎨 LET’S GET SOME COLOR IN HERE!
The color palette is kept quite simple, minimal and easy to read. I took a spin on the traditional primary color wheel, and to modernize them. Also wanted to utilize the primary colors in a soft way using various opacities, this brought ease to students in a stressful environment.
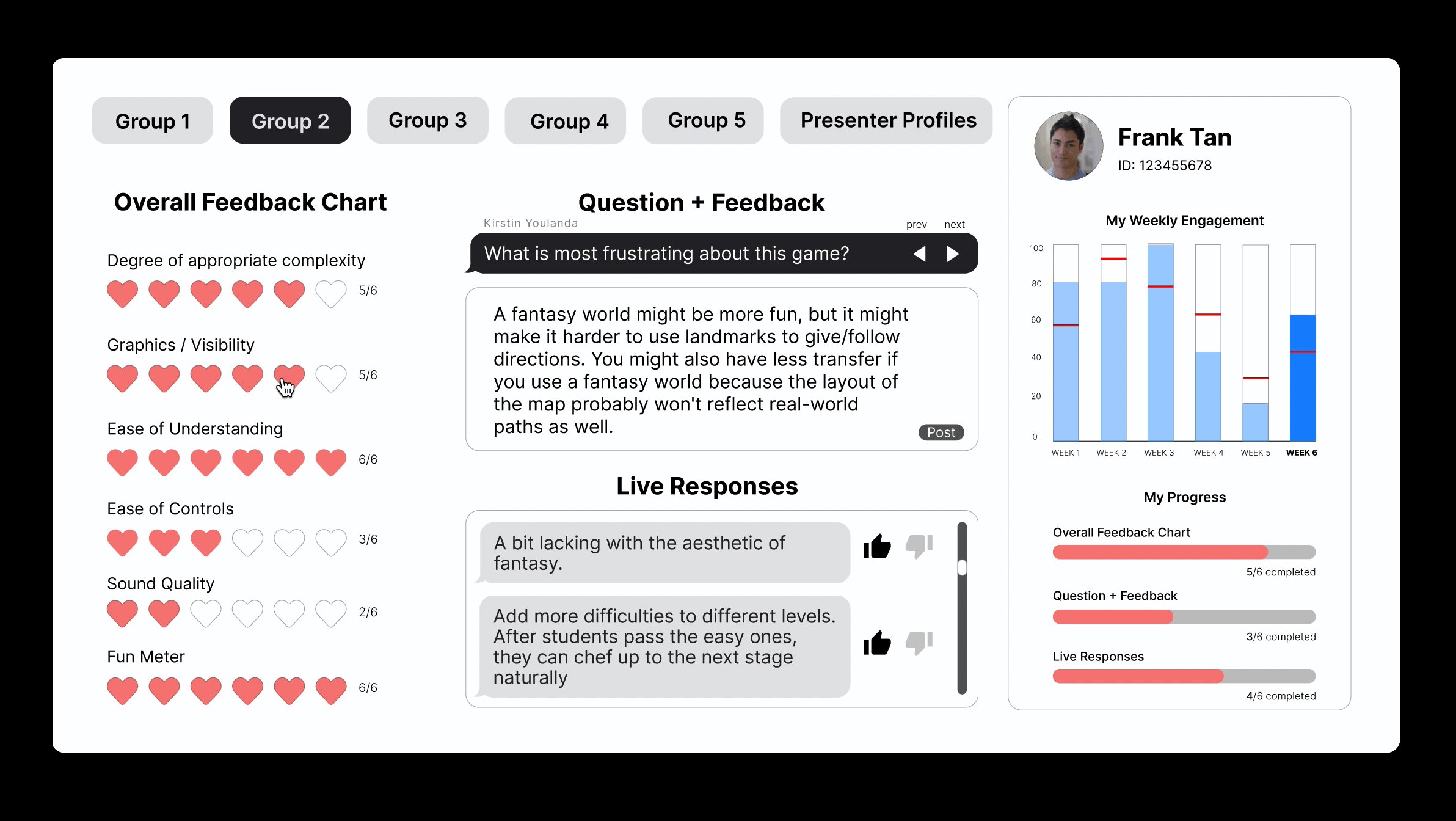
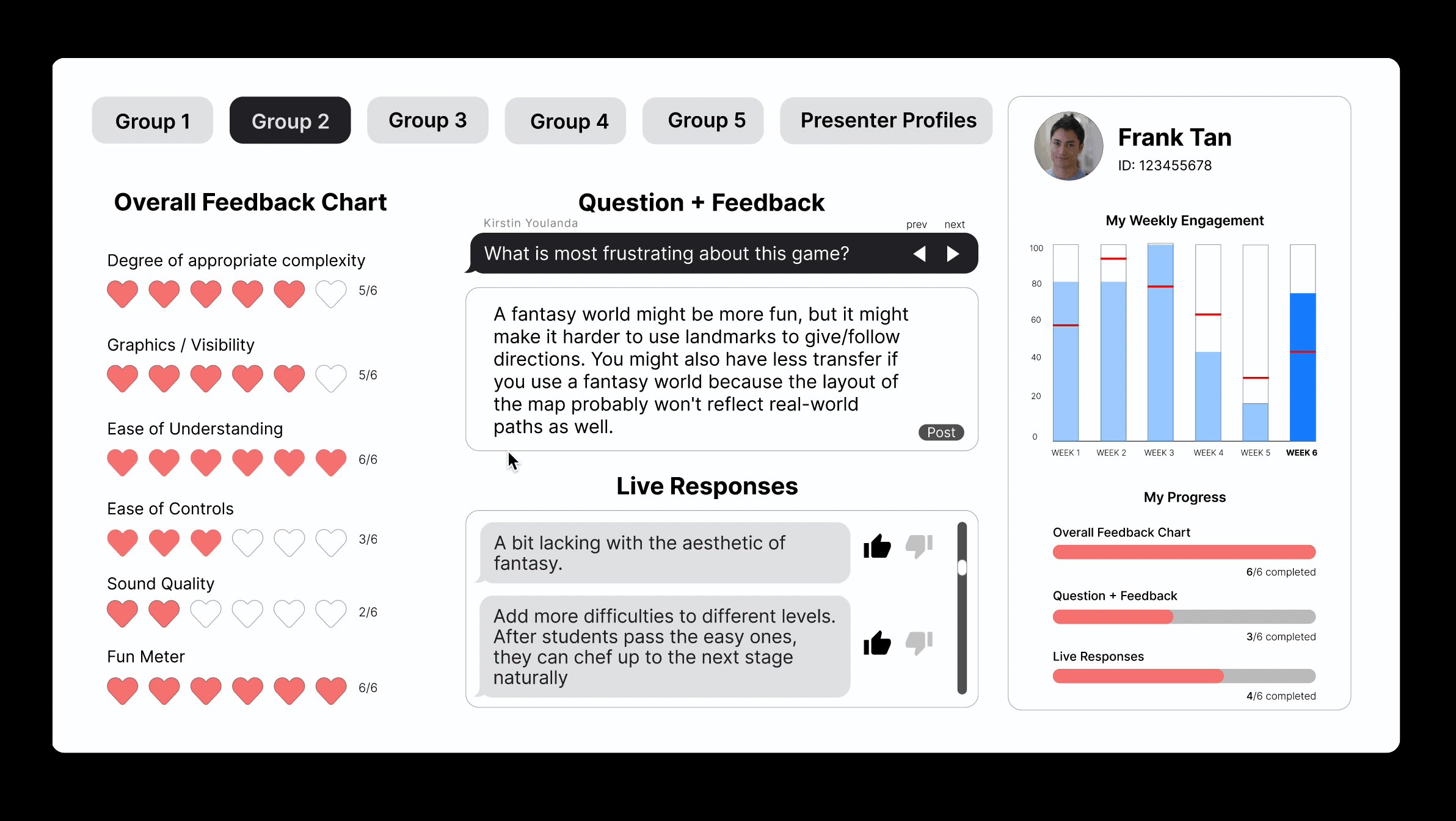
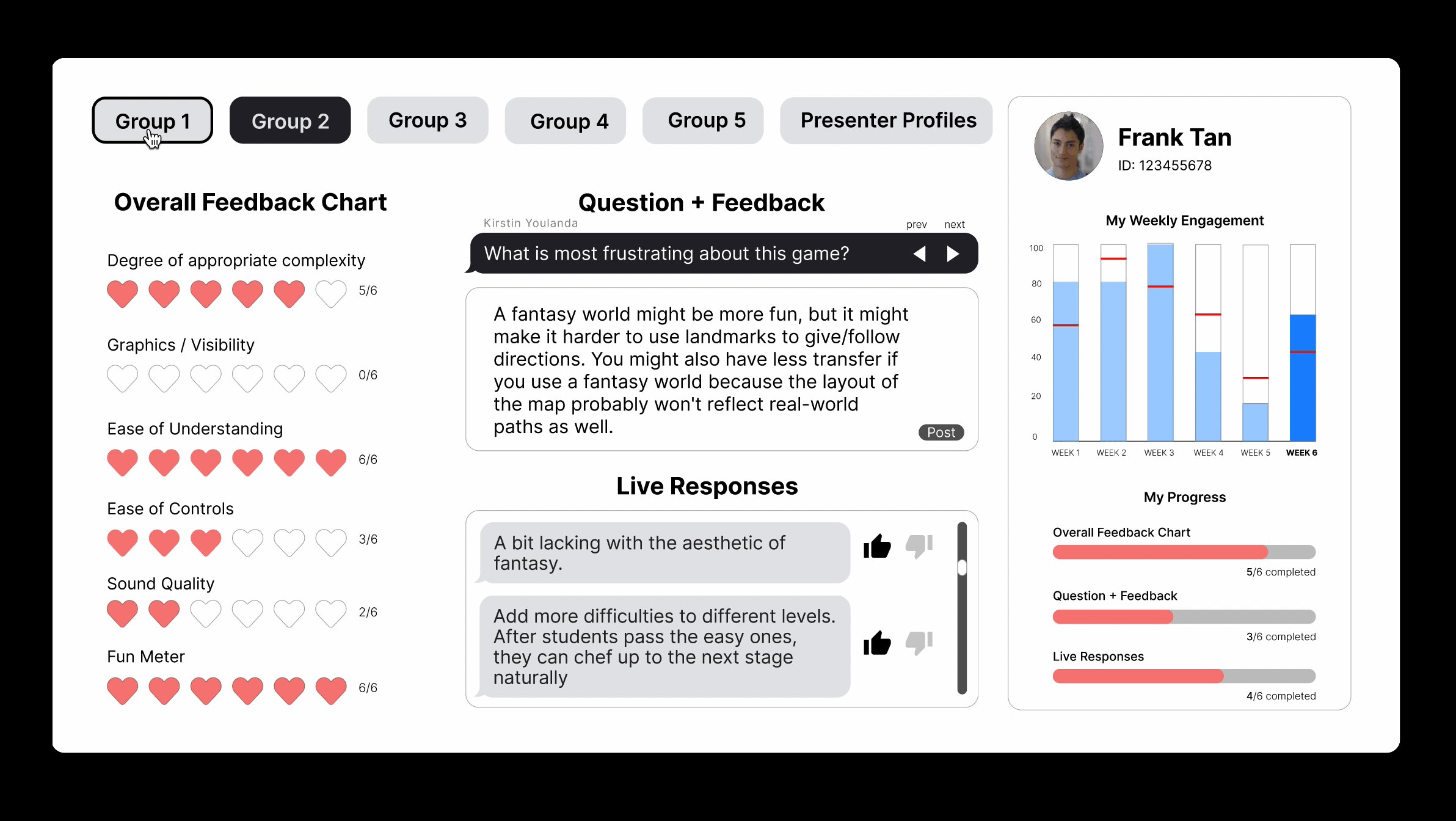
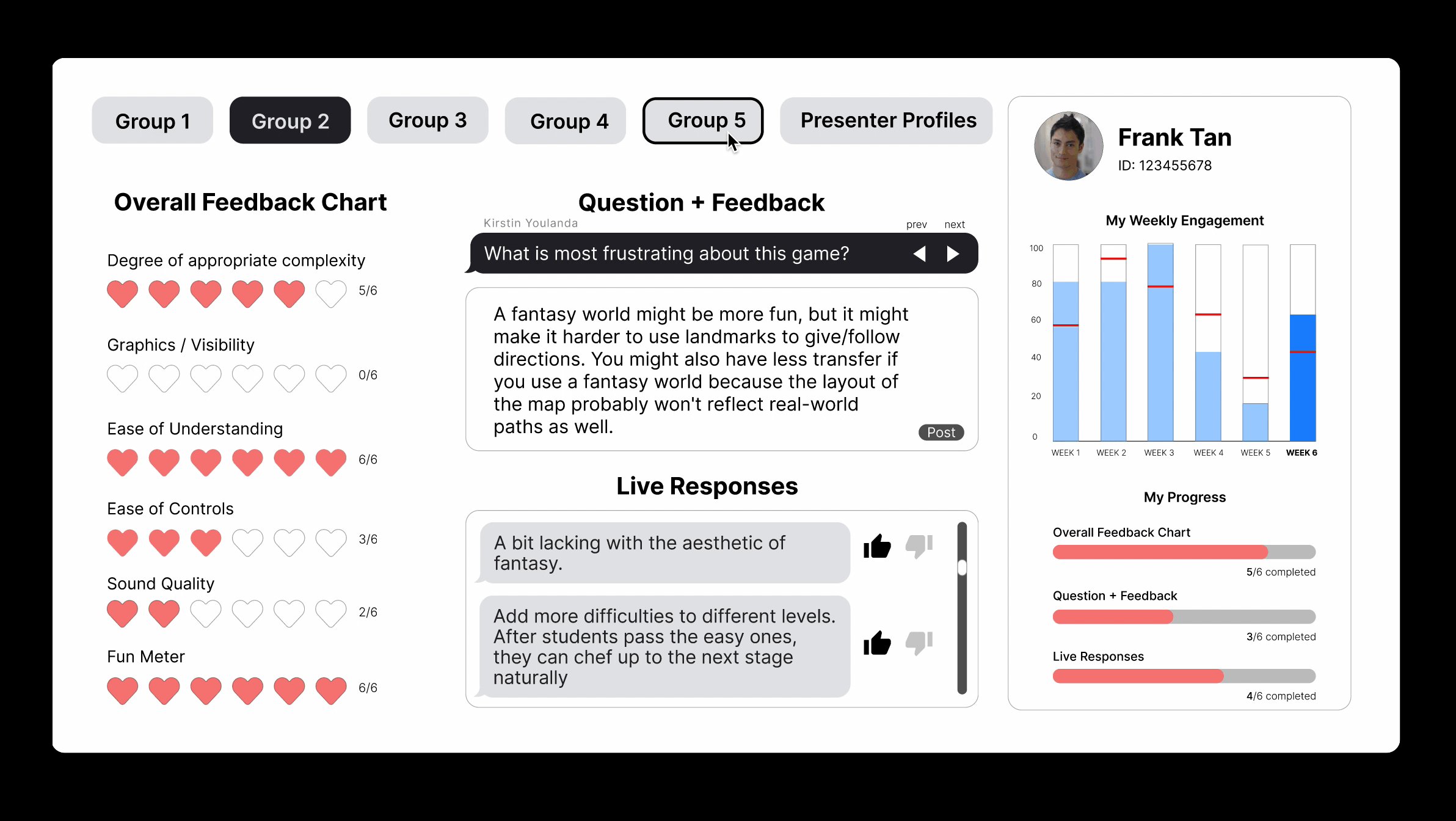
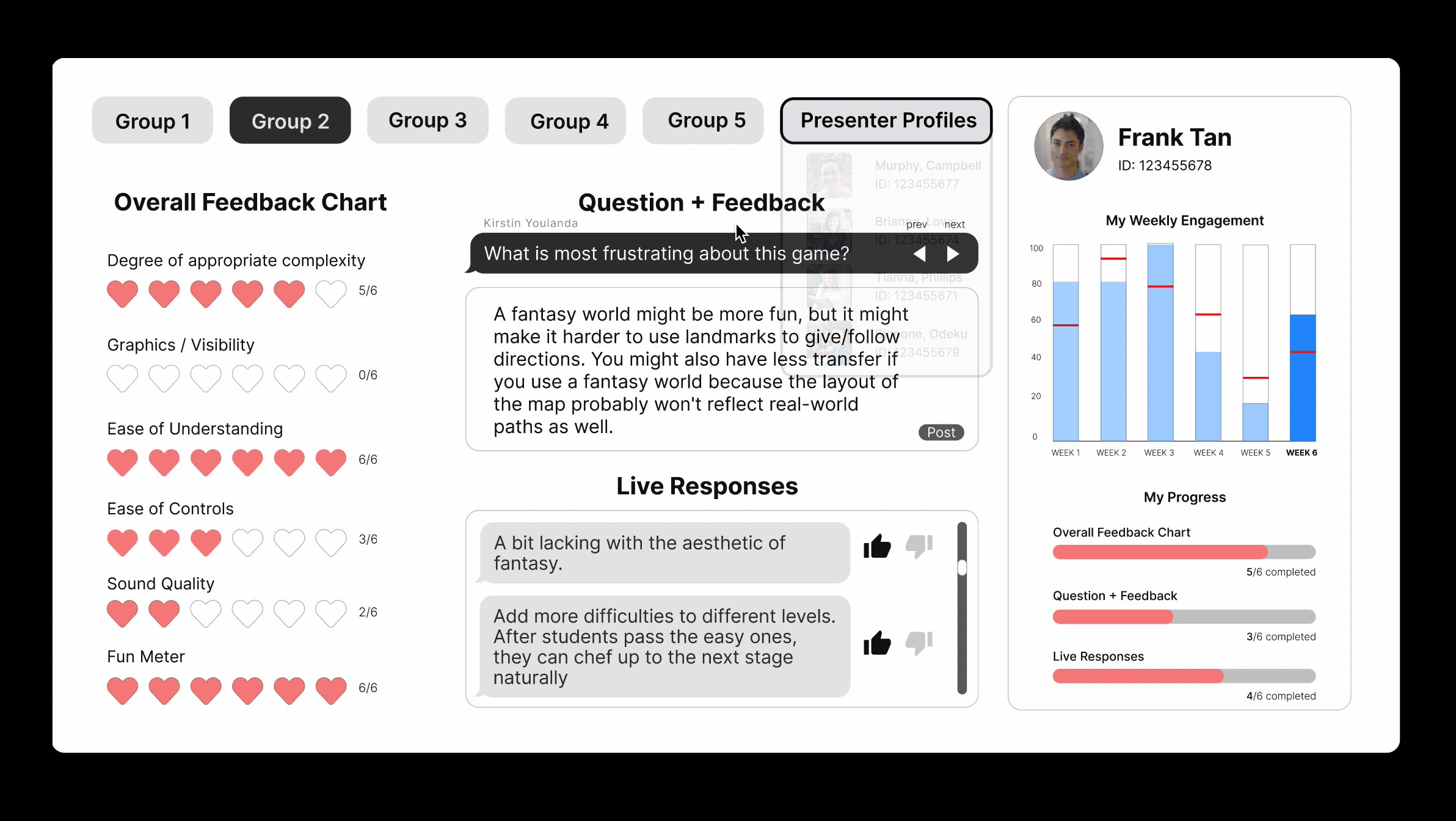
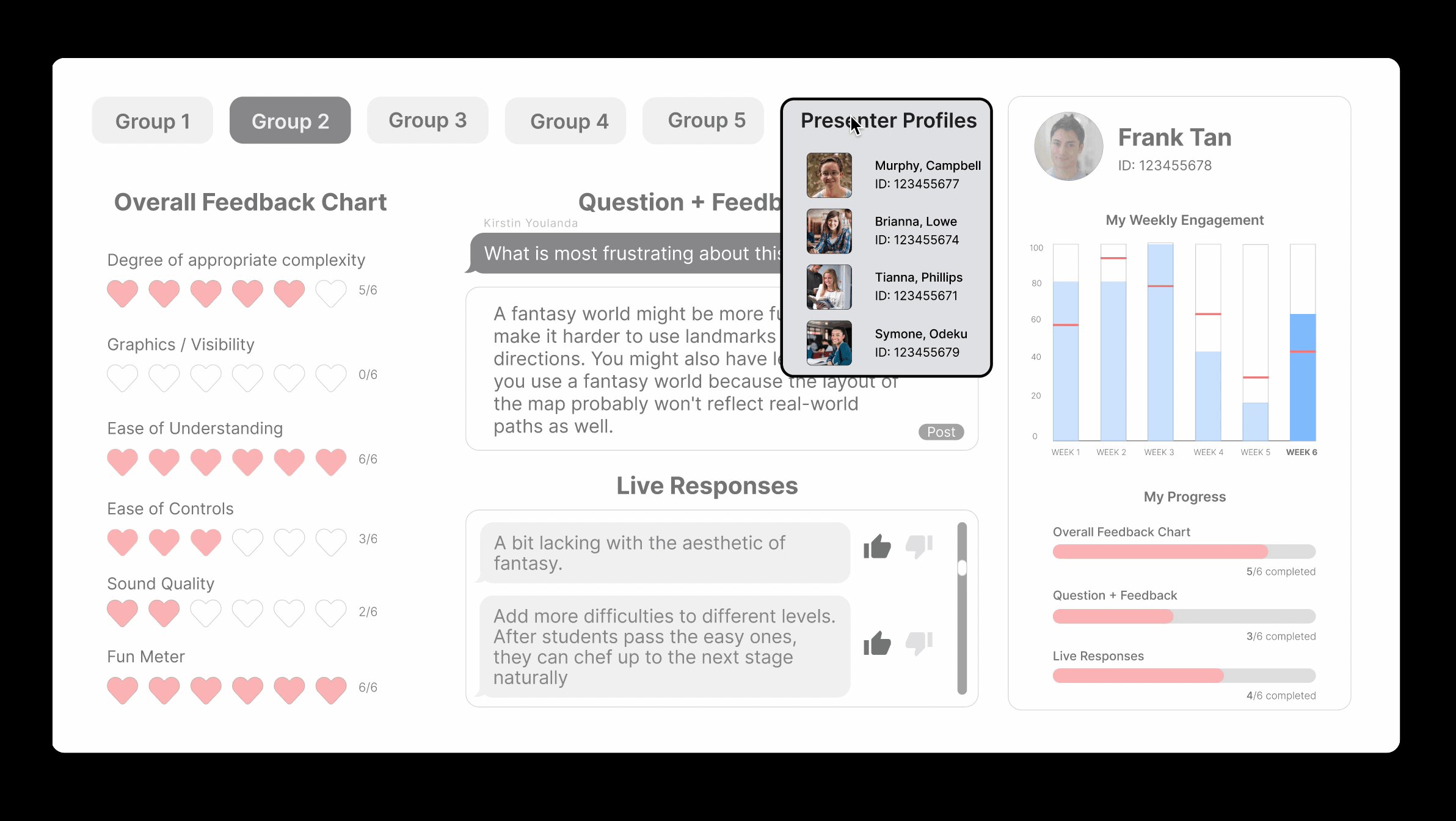
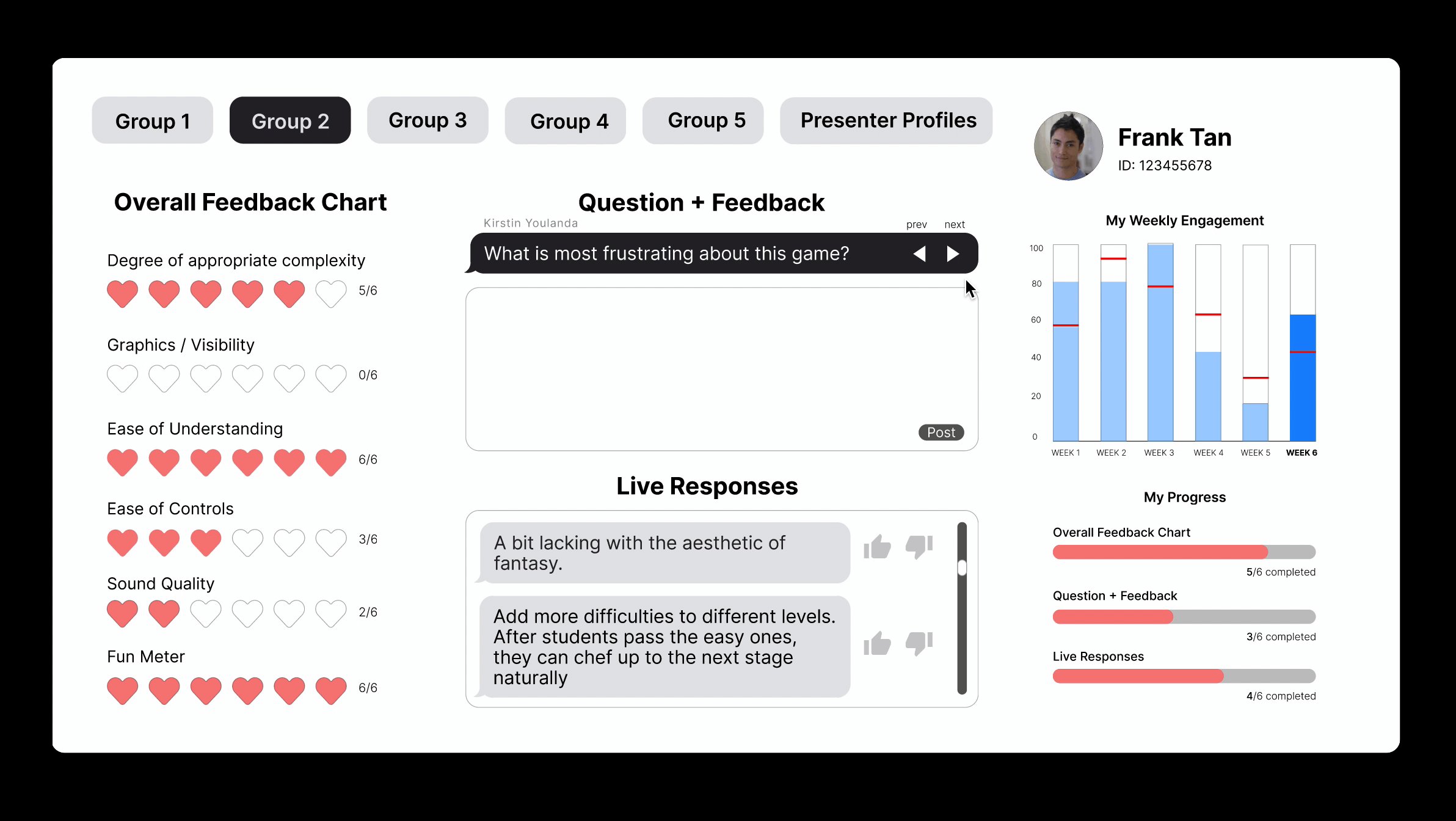
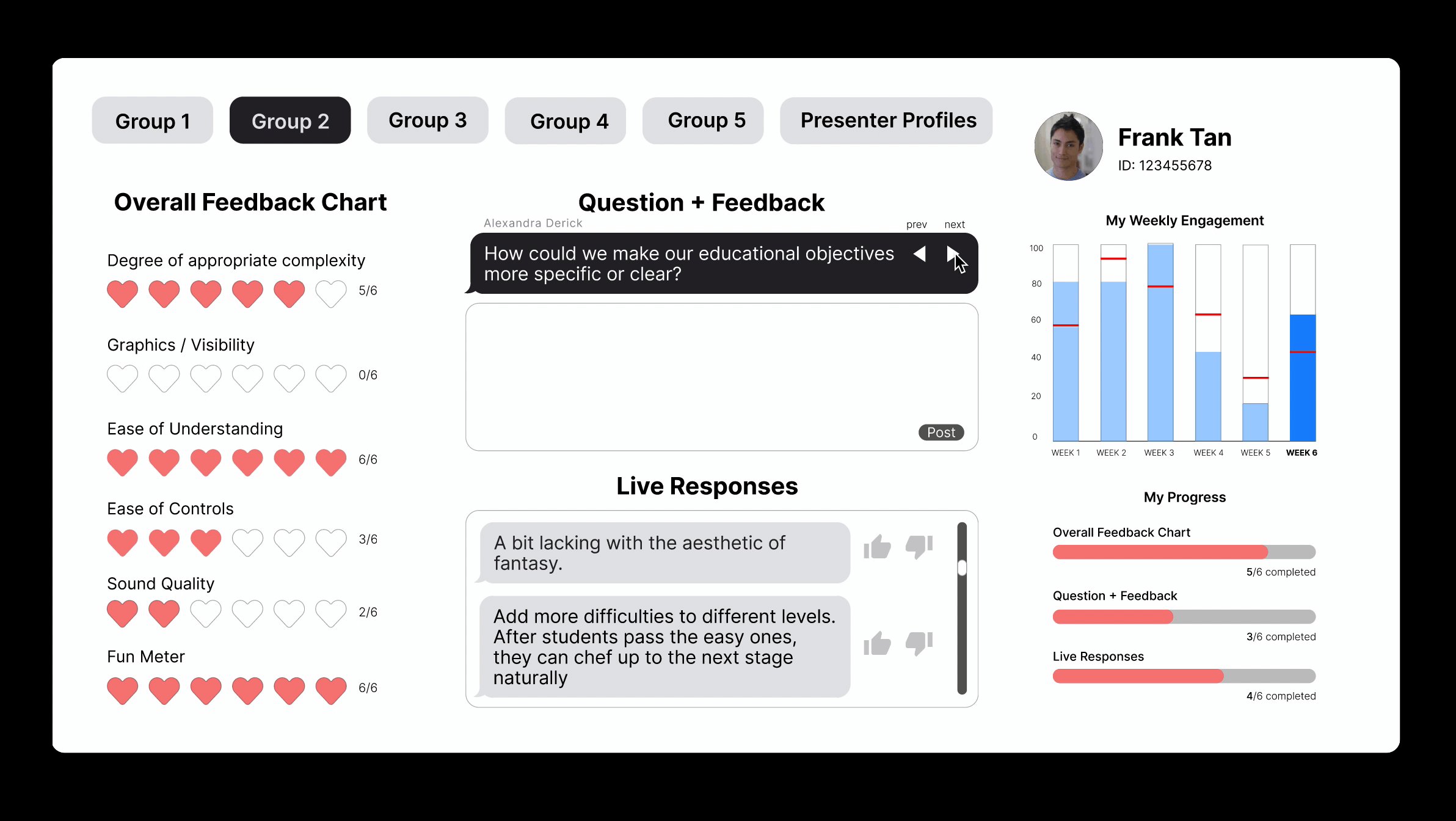
Final Prototype + Adding Interactivity
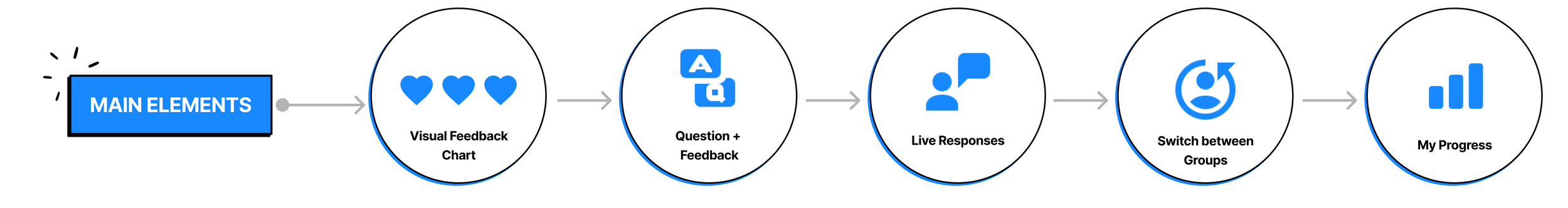
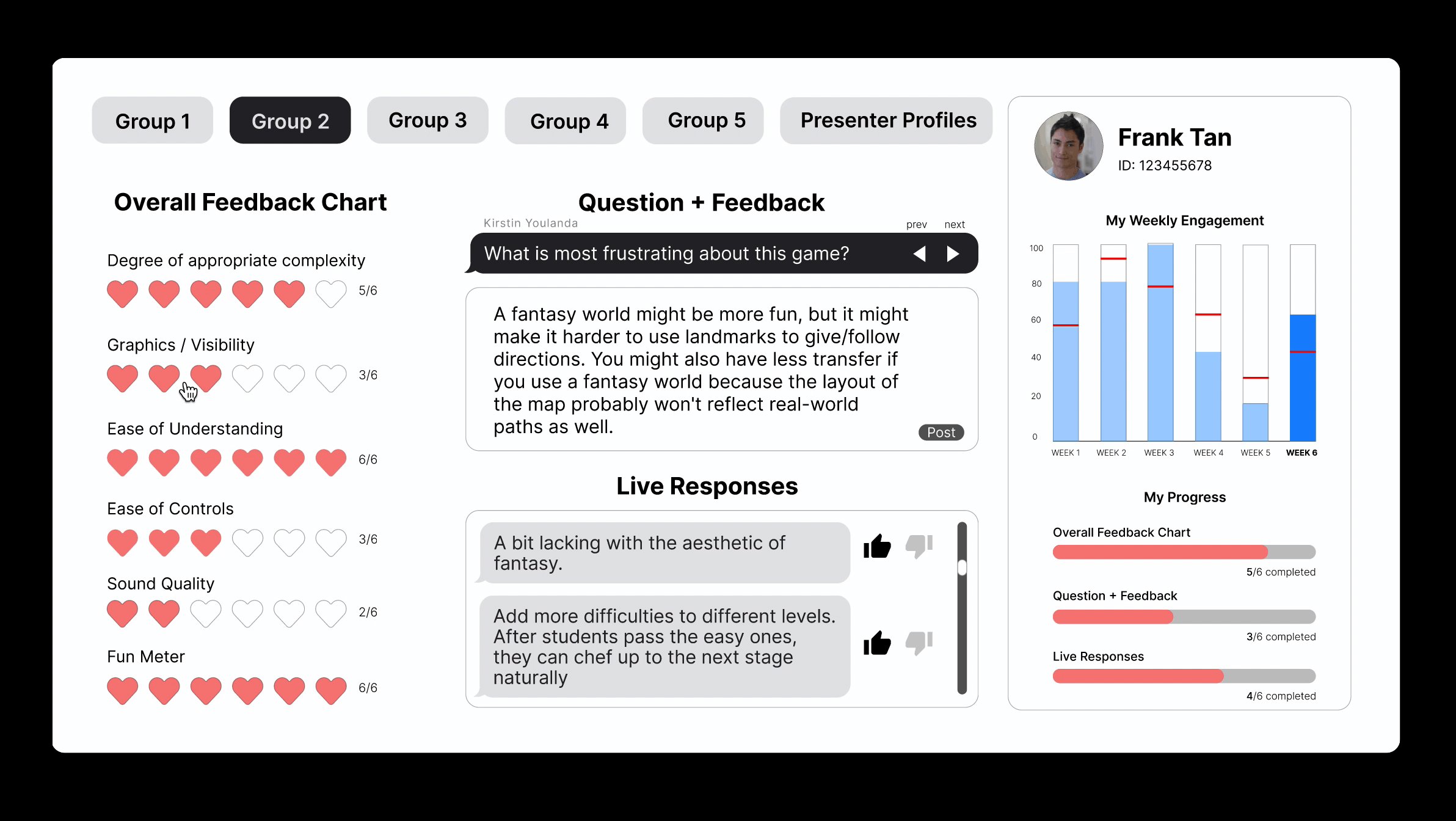
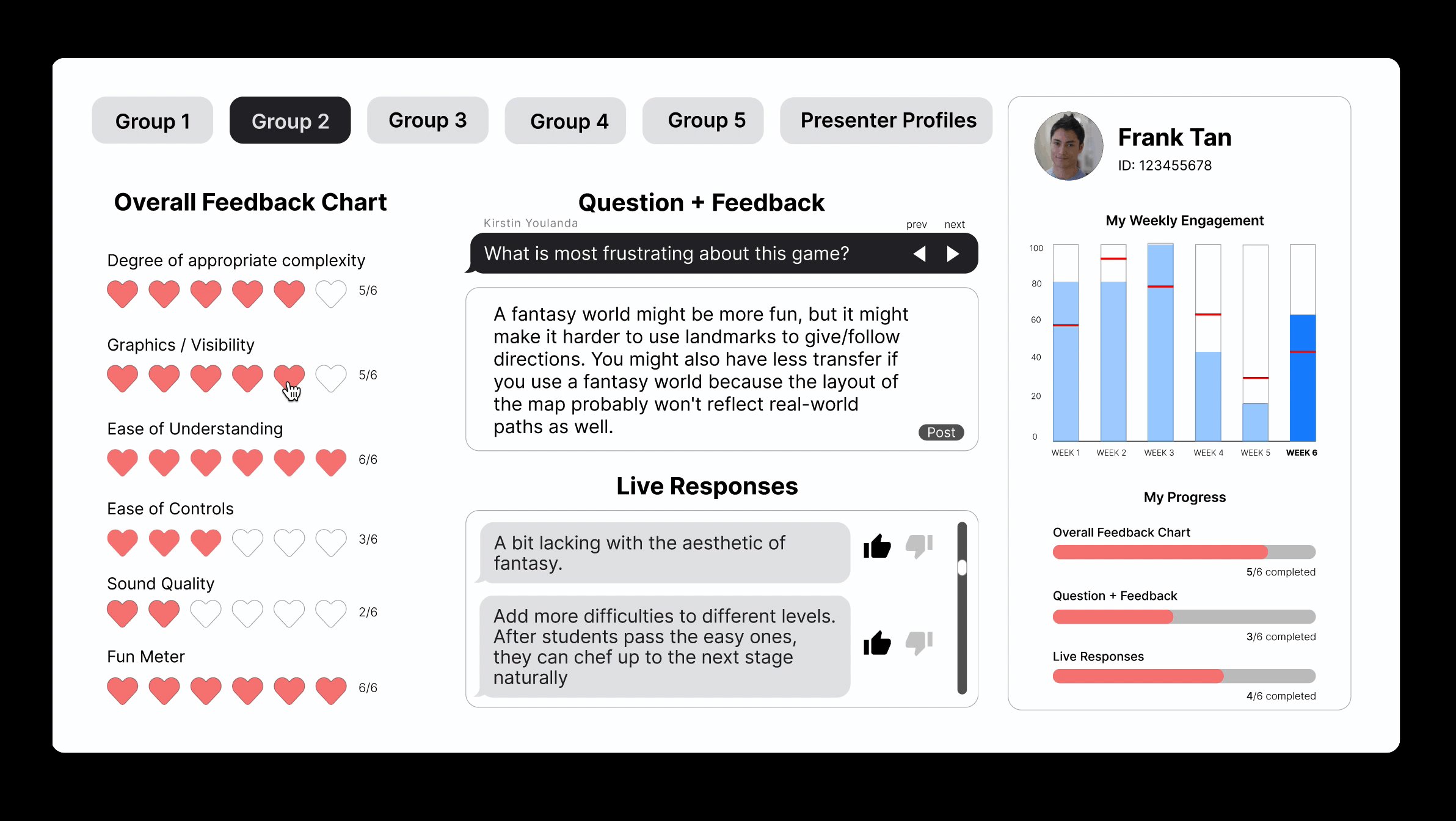
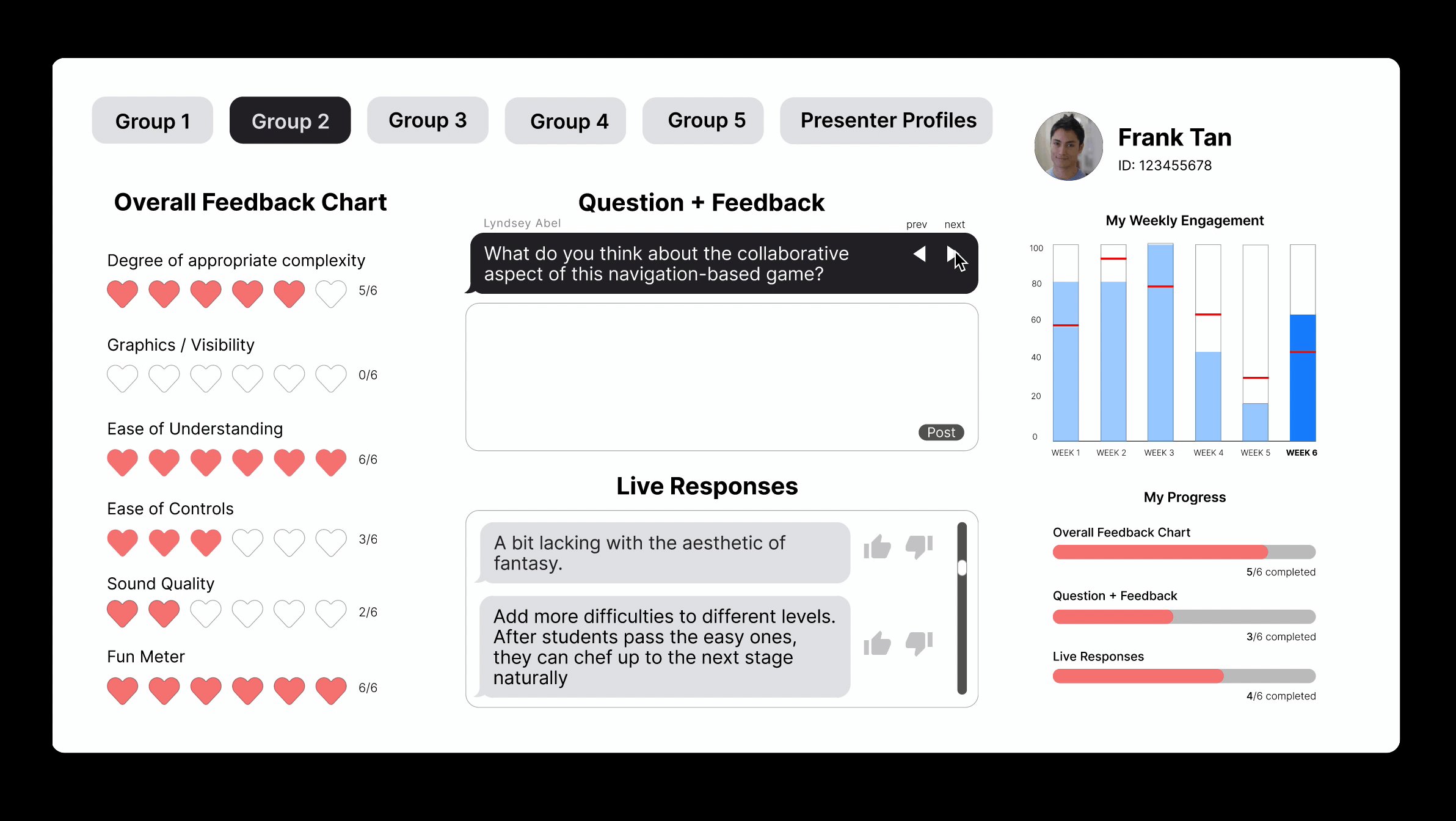
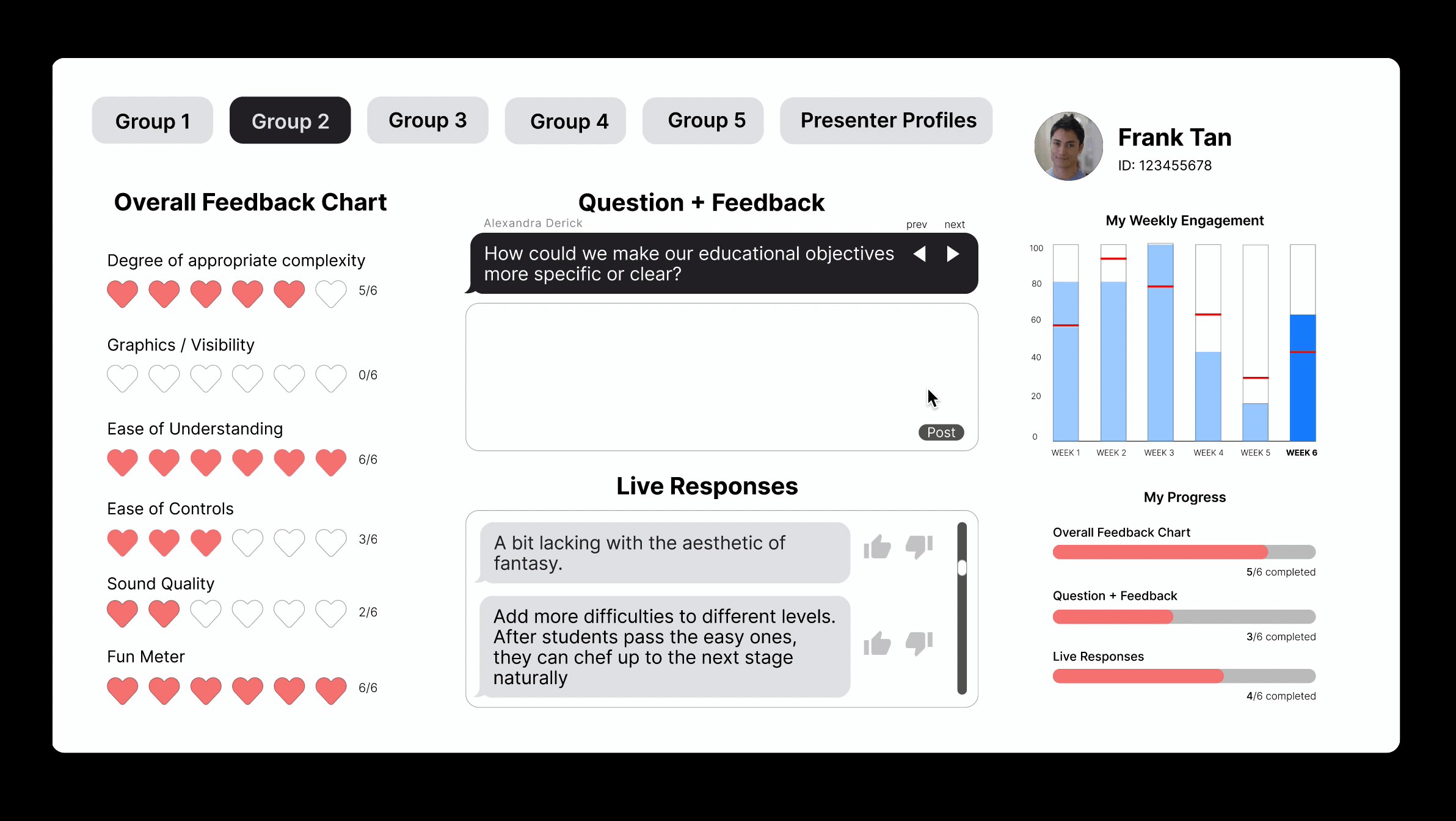
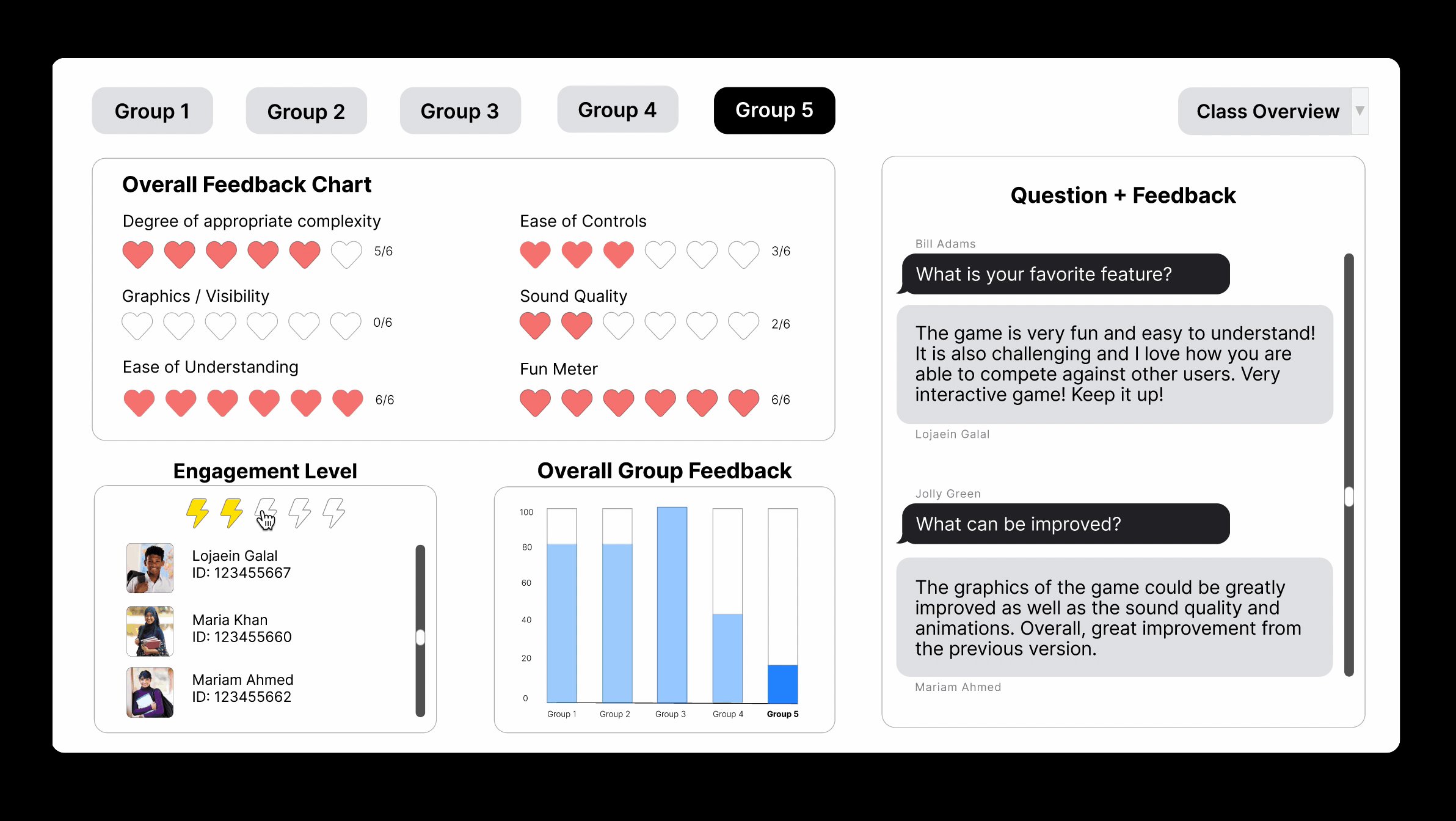
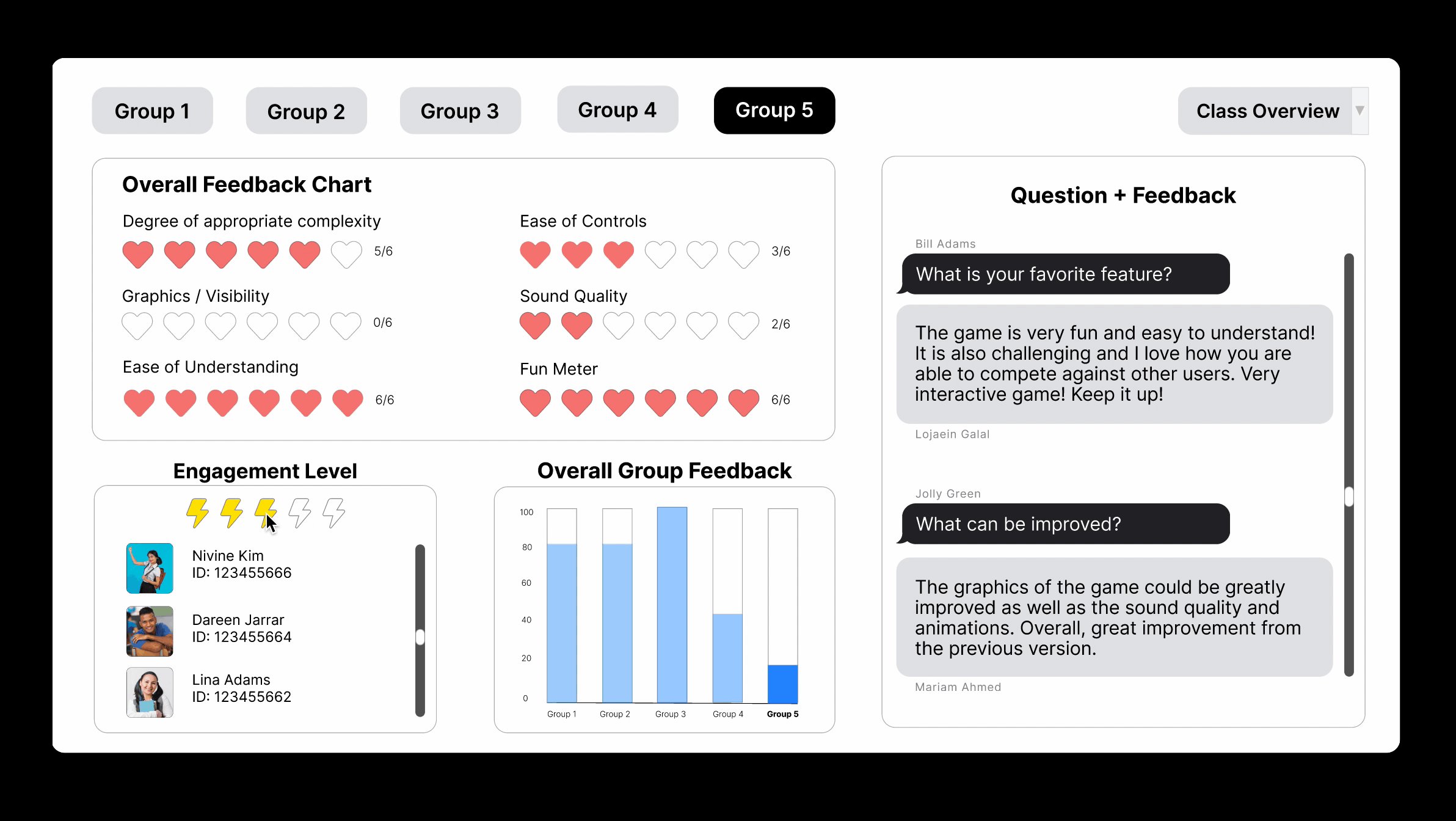
Listener View
💡 Visual Feedback Chart | Direct, visual, feedback.
💡 Presenter Profiles | Organization, keep informed.
💡 Q & F + Live | Keep up to date, participate.
💡 Group Switching | Organization, participate.
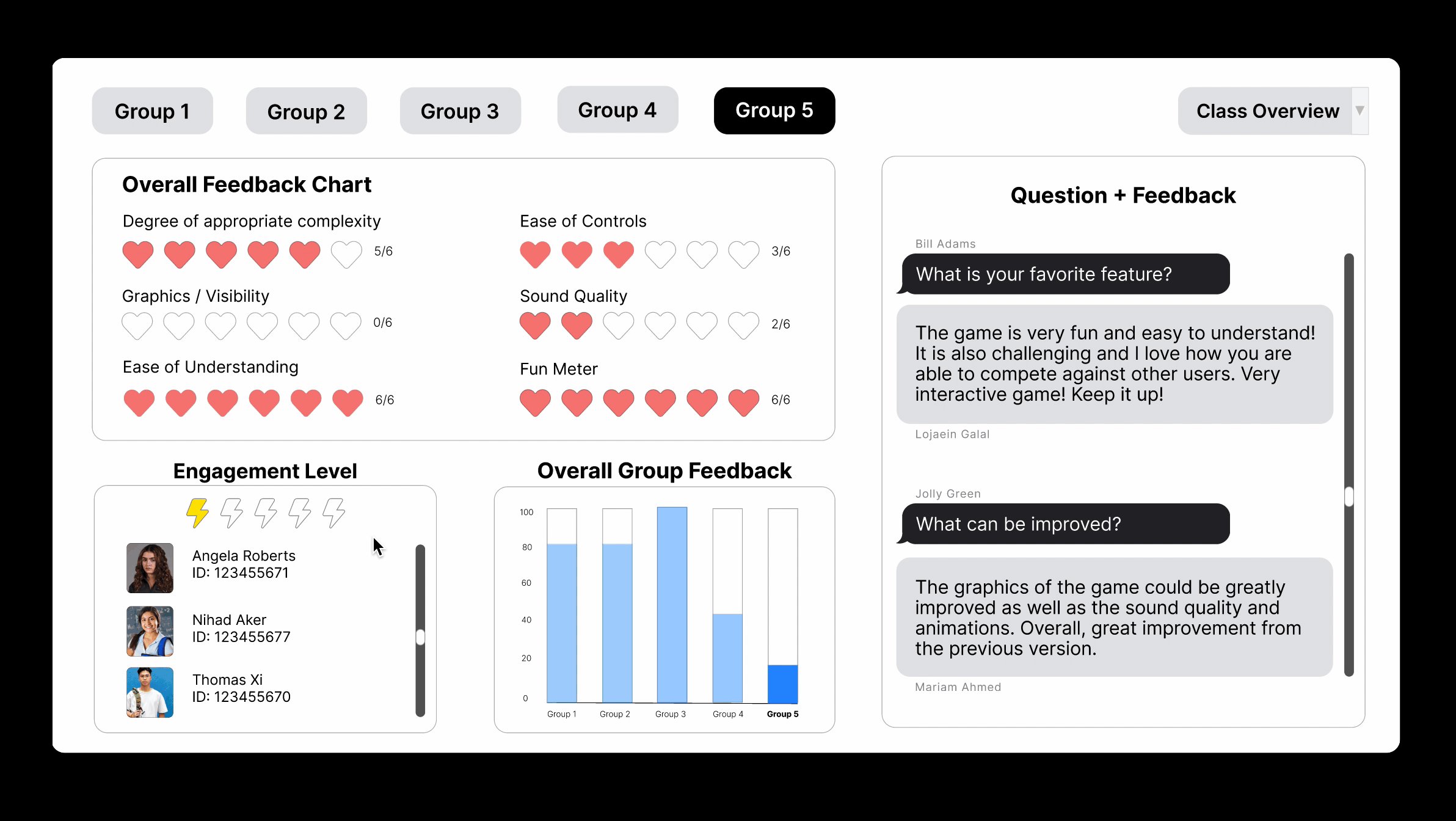
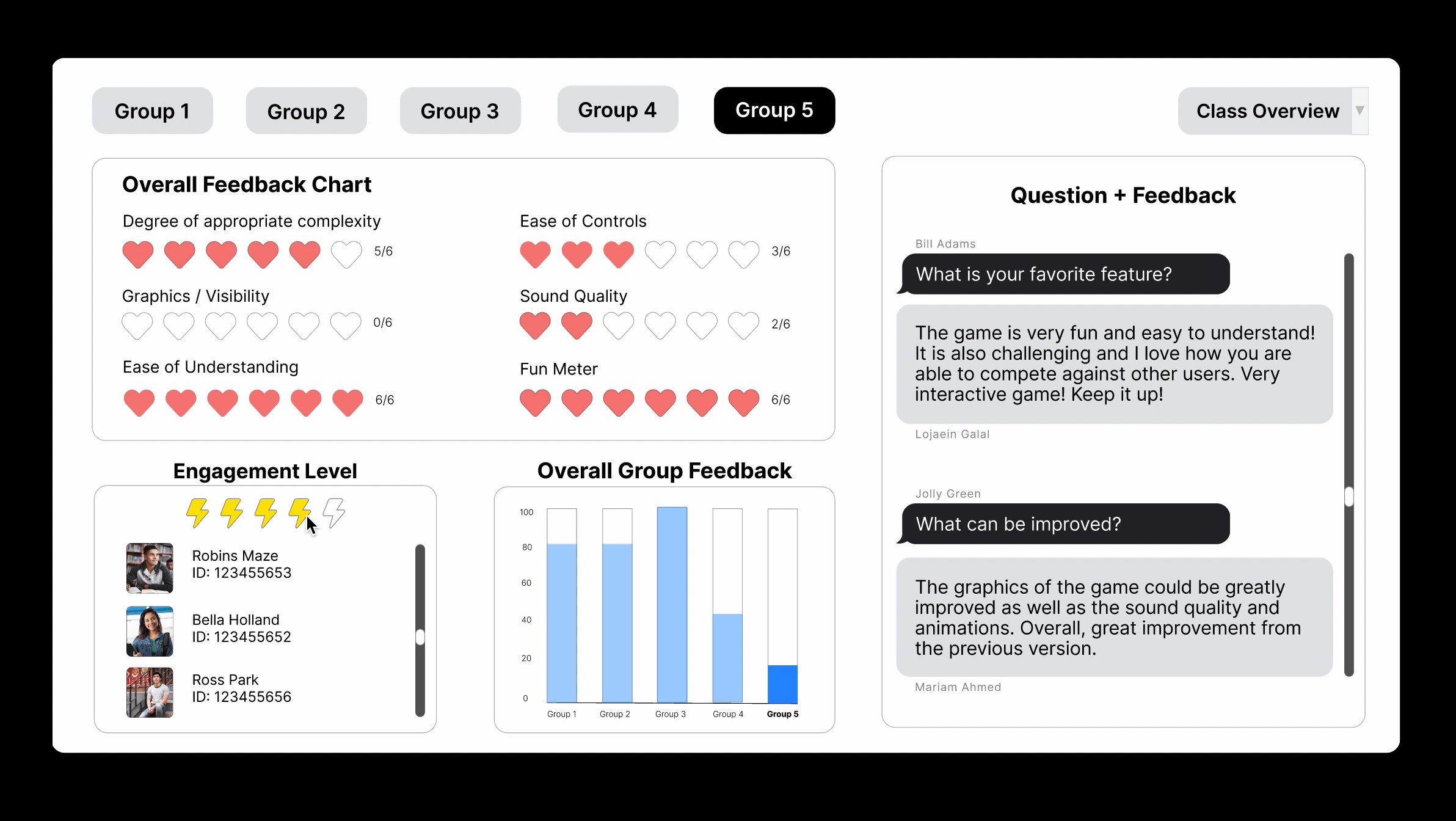
Instructor Overall Class View
💡 Visual Feedback Chart | Direct, visual, feedback.
💡 Engagement Level | Sorting, easy to identify.
💡 Overall Group Feedback | Average, feedback.
💡 Q+F Live | Keep up to date.
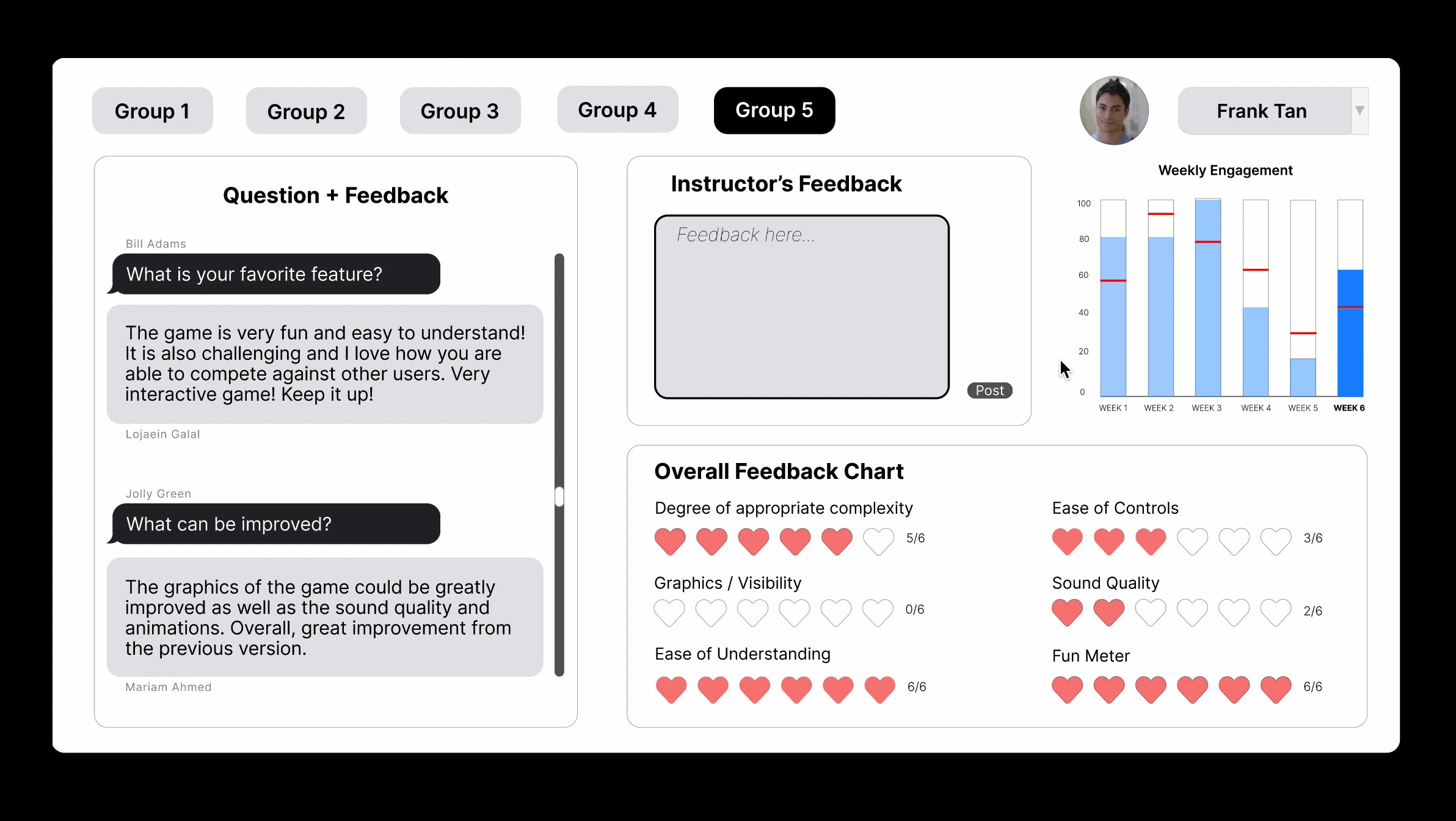
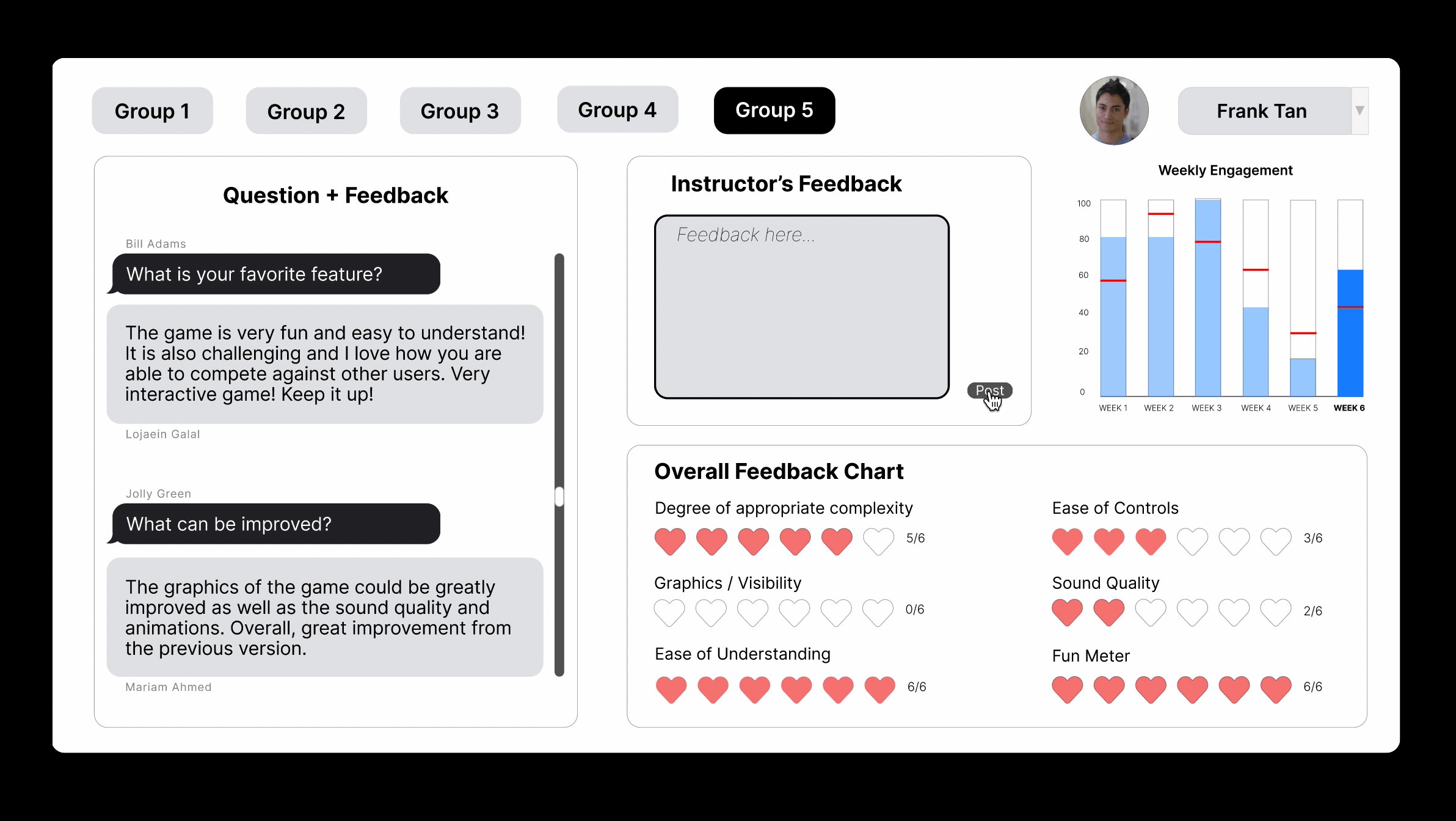
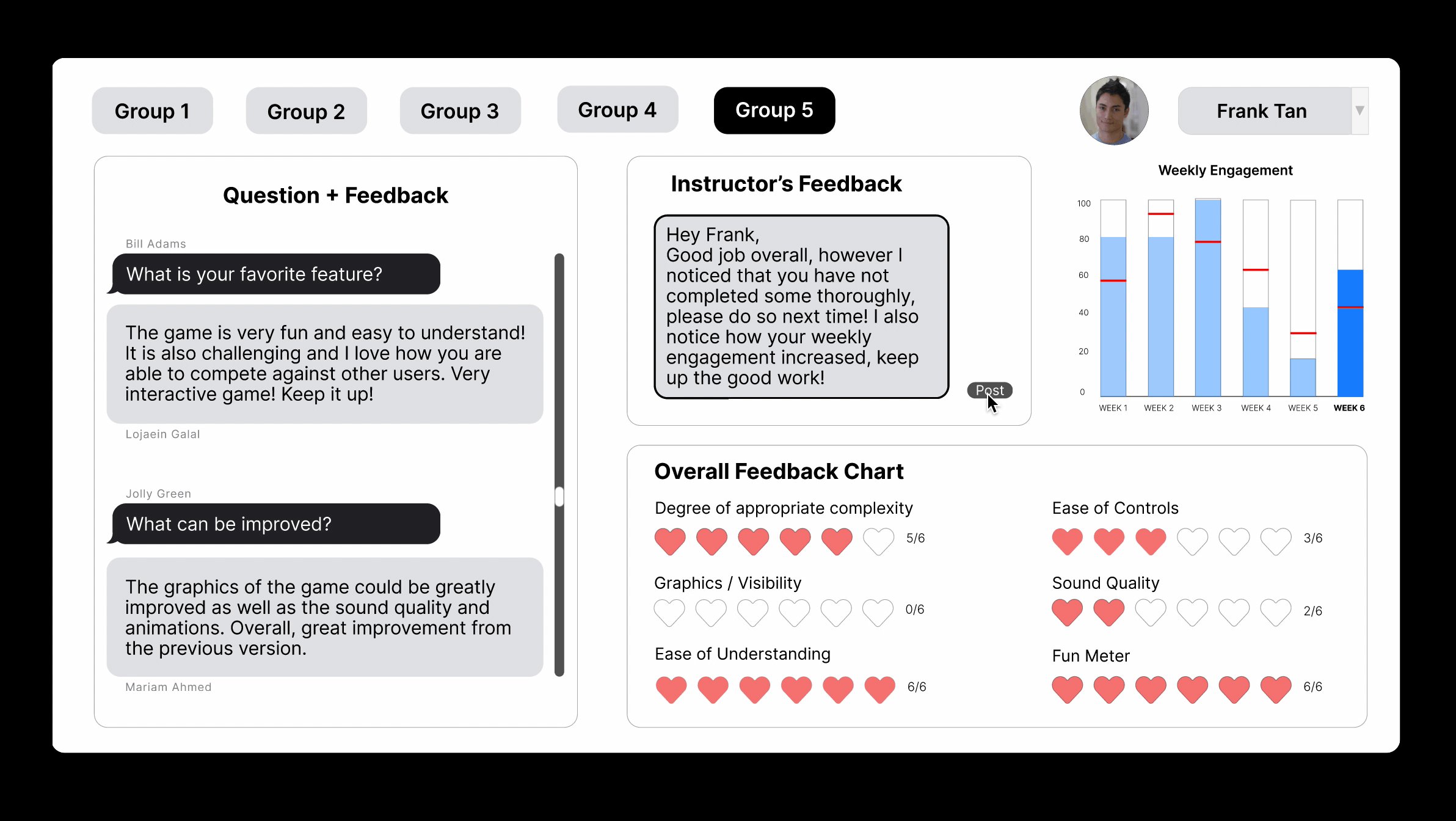
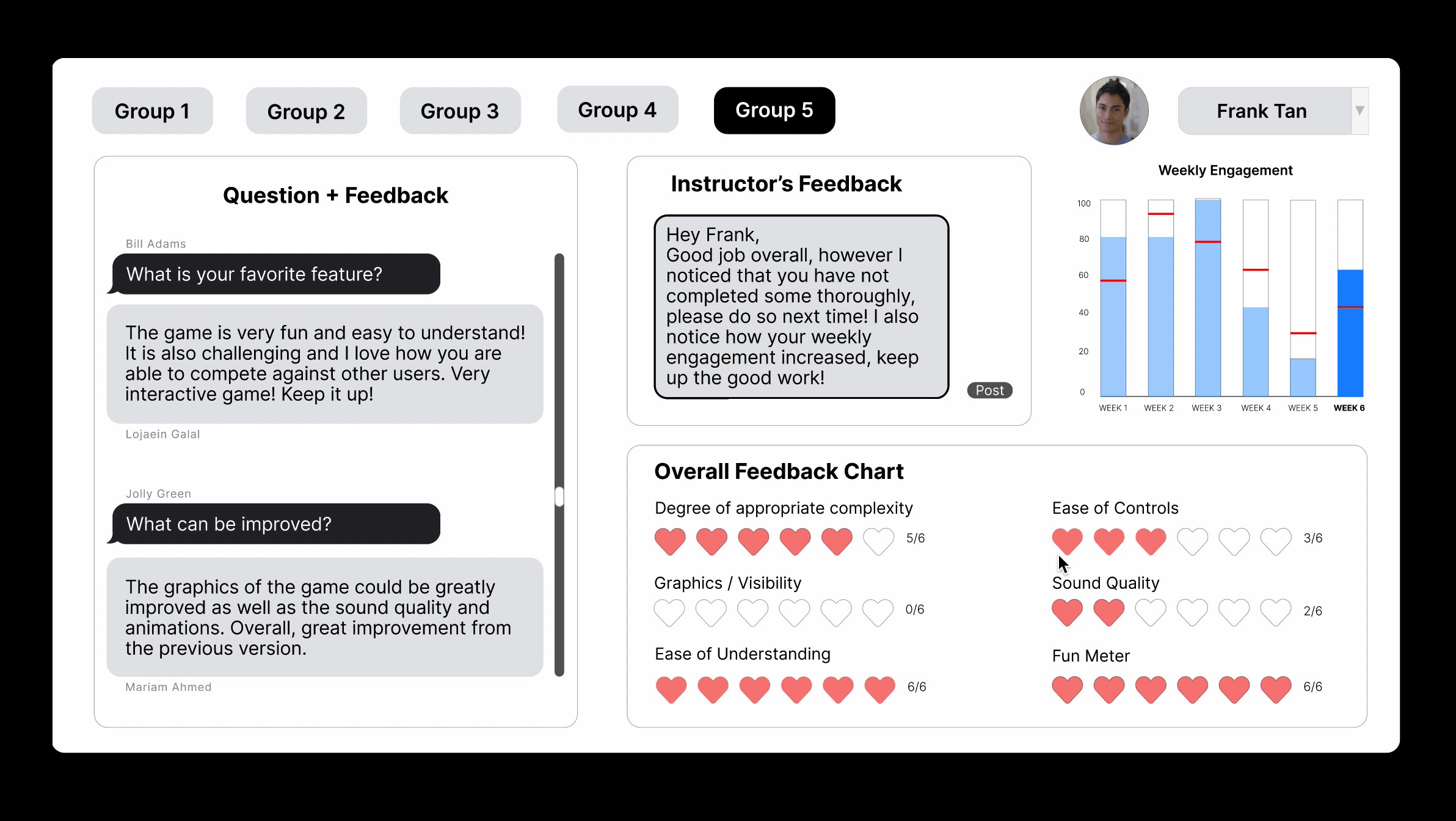
Instructor Individual Student View
💡 Visual Feedback Chart | Direct, visual, feedback.
💡 Weekly Engagement Level | Personal feedback.
💡 Instructor Feedback Box | Detailed feedback.
💡 Q+F Live | Keep up to date.
⏭ Next Steps…
How does this product compare to its competitors? Let’s validate that student and instructor interactions are actually streamlined.
It would be great to do another round of user testing with a specific target audience in mind (students and instructors). Have them perform a Think-A-Loud would be helpful as their experience and user flow can really be beneficial for the next iteration.
📚 Take Aways
This case study taught me the importance of researching and knowing the user. It is important to find ways on how to connect the instructor → listener → presenter and to see what type of things are overlapped and what are specifically designed for that user. This case also taught me the importance of making the interface interactive and responsive through animations. It is about feedforward/feedback. Overall, this interaction / animated task allowed me to better my skills in Figma as well and familiarize myself with the tools.